
記事の内容を確実に検索エンジンに伝えるための手段である構造化マークアップ。この構造化マークアップを活用すれば、検索結果にQ&Aのリッチリザルトが表示されやすくなり、流入数アップが期待できます。
しかしながら、適切なマークアップをには専門的な知識が必要なため、初心者には敷居が高いのが難点ですよね。
そこで、記事の中の「よくある質問」部分をカンタンにマークアップしてくれるプラグインを作成してみました。
使い方や注意点をご紹介します。是非ご活用ください。
コンテンツ
FAQ(よくある質問)の構造化マークアップとは?
FAQ構造化マークアップとは、記事のFAQ(よくある質問)に対して構造化データマークアップを追加する手法のことです。
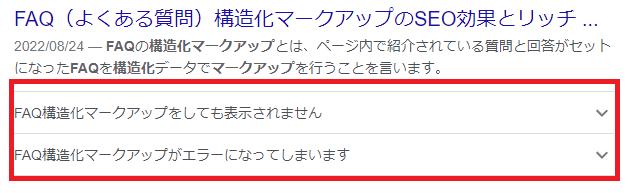
この構造化データとは、検索エンジンにコンテンツを理解しやすくするためのもので、質問と回答のペアを含むリッチスニペットとして表示できます。

構造化データを追加することによって、訪問者が目的の情報を簡単に見つけられるようになり、結果としてクリック率向上やコンバージョン率向上が期待できます。
プラグインをダウンロード
以下のダウンロードリンクよりダウンロードをおこなってください。
更新履歴
- [2023/5/31]一部のサイトで見出しが抽出できないバグを修正(HTMLがエンティティされる仕様に対応)
- [2023/4/6]固定ページが表示されない不具合を修正
- [2023/4/6]他のプラグインとの干渉を懸念し関数名をユニークに
- [2023/4/6]通常の投稿記事以外では実行されないよう制限
プラグインの使い方
プラグインの有効化の方法、使い方、確認方法を簡潔にお伝えします。直感的に利用できるよう配慮していますので、扱い方は難しくはないです。
プラグインを有効化
プラグインを有効化するまでの手順を説明します。要は、プラグインをアップロードして有効にするだけです。
- WordPressにログインし、管理画面にアクセスします。
- 左側のメニューから「プラグイン」を選択します。
- プラグイン画面の右上にある「新規追加」ボタンをクリックします。
- 「プラグインをアップロード」ボタンをクリックして、ダウンロードしたzipファイルをアップロードします。
- アップロードが完了したら、「今すぐインストール」ボタンをクリックして、プラグインをインストールします。
- インストールが完了したら、「有効化」ボタンをクリックして、プラグインを有効化します。
マークアップしたい見出しを選択
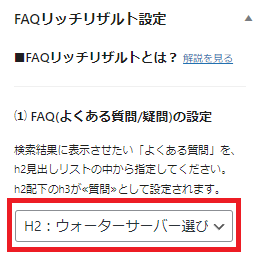
プラグインを有効にすると、記事エディタに設定項目が追加されます。
FAQ構造化マークアップのH2の見出しを選択すると、配下のH3群が質問として設定される仕組みです。
例えばH2タグで「ドッグフードに関するよくある質問」があったら、その配下にあるH3タグ「ドッグフードに賞味期限はある?」「ドッグフードの食いつきが悪い原因は?」が質問としてマークアップされます。
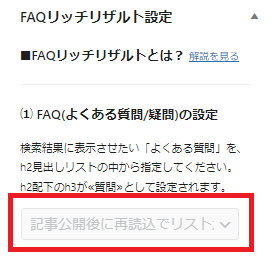
新規記事で項目が表示されない場合はページ再読み込み

新規記事を作成中の場合、FAQ構造化マークアップの設定をおこなうことはできません。参照できる記事データが存在しないためです。
記事公開後、ページの再読込みをおこなうことで以下のように選択可能になります。

リッチリザルトテストで確認
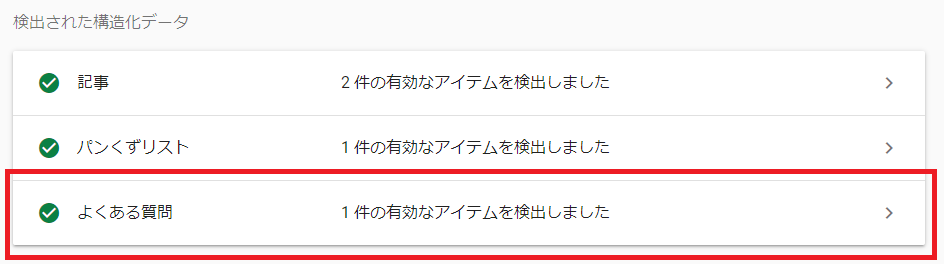
FAQ構造化マークアップを設定したのち、正常に反映されているかリッチリザルトで確認してみましょう。
リッチリザルトテストの結果ページに「よくある質問」の項目が表示され、緑色のチェックが入っていればFAQ構造化マークアップが有効になっています。

使用上の注意点
他に影響がないよう注意して作成していますが、プラグインを使用することで記事の表示内容が変わってしまったり、記事の画面が何も表示されない状態になるなど、何かしらの影響があった場合、即座に使用をおやめください。
このプラグインは、あくまで検索エンジンに質問であることを伝えやすくするためのプラグインです。必ずしもリッチスニペットとして表示されるわけではないことをご理解の上ご使用ください。
まとめ
WordPress用の便利なFAQスキーママークアッププラグイン「InstantFAQ Markup」をご紹介しました。
このプラグインを使用すれば、誰でも簡単に記事にFAQの構造化マークアップを追加できるようになります。
あくまで検索エンジンにわかりやすく伝える手法なので、必ずしもリッチスニペット表示されるわけではない、というのは予めご了承いただけますと幸いです。