SEO情報をまとめたアンテナページです。SEOに関する確度が高い情報を発信しているメディアの記事を紹介しています。Googleのアップデートに関する最新情報や、構造化マークアップやコアウェブバイタルなどの内部対策、被リンクなどの外部対策に関する情報が満載です。
掲載サイト
≪順不同≫
- 海外SEO情報ブログ
- 株式会社LANY
- 株式会社PLAN-B
- ソライル
- 株式会社LIG
- ウェブココル株式会社
- Web担当者Forum
- プロモニスタ
- ミエルカマーケティングジャーナル
- ナイルのSEO相談室
- EmmaTools blog
- SEOラボ
- バズ部
- サクラサクマーケティング株式会社
- ホワイトベアー
- SEMリサーチ
- ランクエスト
追加サイト随時募集しております。希望サイトを明記の上、お問い合わせフォームよりご連絡ください。コメント欄でも受け付けております。
SEOニュースアンテナのワードプレス用プラグイン配布
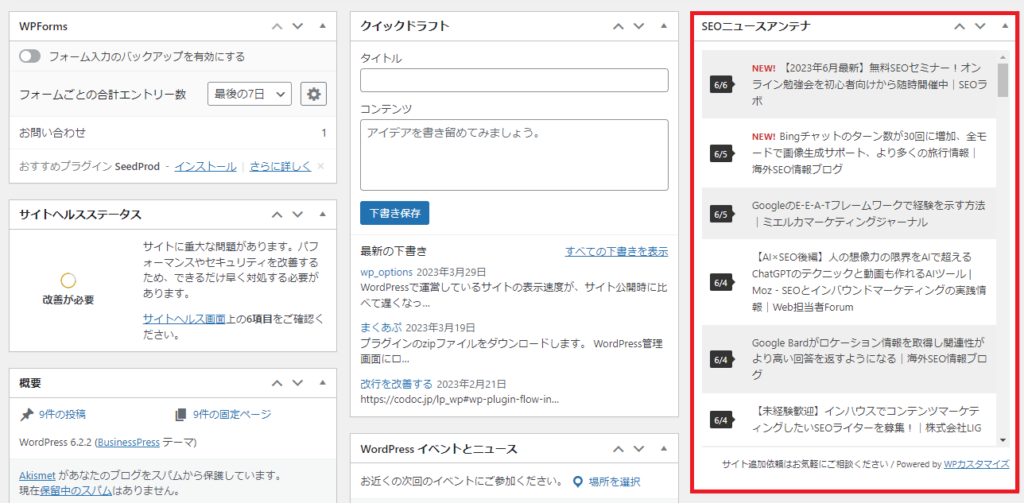
サイトが運営者が毎日見るワードプレスのダッシュボード。
もしも「ダッシュボードで最新のSEO情報が確認できれば、情報収集の手間がかからず楽になるのでは?」という思いつきからプラグイン作成をいたしました。

プラグインのダウンロード
以下のダウンロードリンクよりダウンロードをおこなってください。
プラグインの有効化方法
- メニューからプラグインを選択
- 新規追加
- プラグインのアップロード
- ファイルを選択(zipフォルダを選択)
- 今すぐインストール
- プラグインを有効化
動作が軽量なプラグイン
アンテナサイトをワードプレスに実装しようとすると、一般的にはバックグラウンドで各サイトのRSS取得の処理が走ります。サーバーのリソースを使用するため、無駄なプラグインをいれたくない人にとって導入の敷居は高いです。
しかしこのプラグインの設計はいたってシンプルで動作は軽量。安心して導入いただけます。
簡単に仕組みを説明いたしますと、
当サイト側で定期的に記事を収集し、HTMLを表示するためのJSファイルを随時更新。プラグイン側で「ただJSファイルを読み込むだけ」で済む仕様となっているため動作は極めて軽量です。わかりやすく例えるとブログパーツの仕組み風に記事一覧を表示しております。
また、無駄なプログラムも記述していないため、読込み速度に影響はありません。
以下はシンプルな動作コードです。このままテーマファイルのfunctions.phpに記述しても動作いたします。
function seo_news_dashboard_widgets() {
wp_add_dashboard_widget( 'seo_news_dashboard_widget', 'SEOニュースアンテナ', 'seo_news_dashboard_widget_content' );
}
function seo_news_dashboard_widget_content() {
?>
<div id="latest-posts-container"></div>
<script src="https://wp-customize.jp/latest_posts.js?<?php echo date('YmdH'); ?>"></script>
<p style="font-size: 11px; margin: 1.2em 0;text-align: right;">サイト追加依頼はお気軽にご相談ください / Powered by <a target="_blank" href="https://wp-customize.jp/">WPカスタマイズ</a></p>
<style>
div#latest-posts-container *{margin:0;padding:0}
div#latest-posts-container ul{list-style:none;max-height:500px;overflow-x:hidden;overflow-y:scroll}
div#latest-posts-container ul li{background:#fff;position:relative;line-height:1.6;padding:12px 10px}
div#latest-posts-container ul li:nth-child(odd){background:#efefef}
div#latest-posts-container ul li a{text-decoration:none;font-size:13px;color:#454545;display:flex;align-items:center;justify-content:flex-start}
div#latest-posts-container ul li a:hover{text-decoration:underline}
div#latest-posts-container ul li a span.date_icon{display:inline-block;padding:0 6px;height:22px;line-height:23px;border-radius:2px;background:#333;color:#fff;font-size:11px;position:relative;text-align:center;margin:0 25px 0 0}
div#latest-posts-container ul li a span.date_icon:before{content:"";position:absolute;bottom:7px;right:-8px;border:4px solid transparent;border-left:4px solid #333}
div#latest-posts-container ul li a span.new_icon{margin-right:5px;font-weight:700;color:#cf2e2e;font-size:86%}
</style>
<?php
}
add_action( 'wp_dashboard_setup', 'seo_news_dashboard_widgets' );少しでも皆さんのSEO知識の向上に役立てていただければ幸いです。